With HTTP/2 push you can effectively send a web page’s assets to the client before the client even knows about them. Here’s how you can HTTP/2 push WordPress assets to your first-time visitors.
Category Archives: Performance
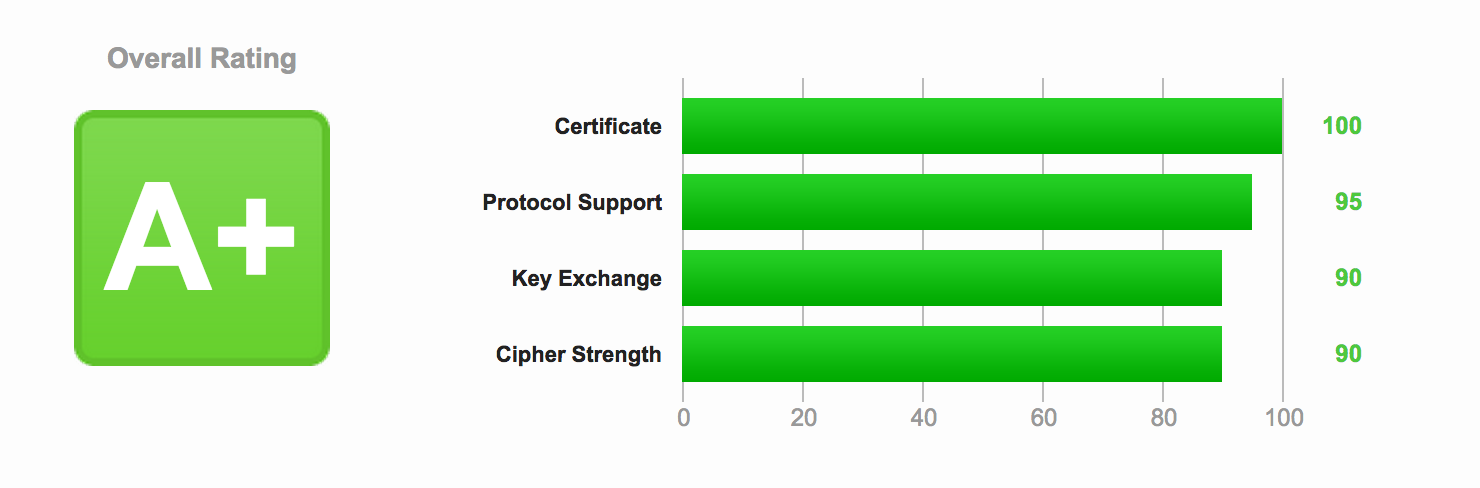
Optimizing HTTPS on Nginx
Now that you have secured Nginx with HTTPS and enabled SPDY enabled HTTP/2, it’s time to improve both the security and the performance of the server.Continue reading “Optimizing HTTPS on Nginx”
Host ga.js locally with a WordPress plugin
Recently, I’ve done some WordPress load optimization with Thomas Bensmann (read his post «Full score on Google PageSpeed, Pingdom and GTMetrix») and to achieve full effect, you do have to load the Google Analytics tracking script, ga.js, from your own server.
Continue reading “Host ga.js locally with a WordPress plugin”
Optimize your JS and CSS loading in WordPress
When you get into page loading optimization, you will quickly find these «must-dos»: Combine your CSS and JavaScript files (respectively), minimize your CSS and JavaScript, load CSS before JS, load JS in body footer and then even some. Without much effort, we can make WordPress do all of this automatically.
Continue reading “Optimize your JS and CSS loading in WordPress”
Enabling SPDY with Nginx
SPDY is this new, cool, fast protocol created by Google that “replaces” HTTP (the first draft of HTTP 2.0 is using SPDY as the working base). It is supported in all the major browsers – yes, even Internet Explorer – with the exception of Apple’s Safari.Continue reading “Enabling SPDY with Nginx”
Caching: Varnish or Nginx?
TL;DR: Varnish lacks support for SSL and SPDY. Nginx handles it just fine, and has very fast cache with either memcache or disk storage (ramdisk). Both can serve stale cache if your backend is down. But Nginx can not write to the memcache storage directly, it has to be done by the application. Also, Nginx can not purge the cache itself, without you compiling your own package.